The first thing that we always suggest is to embed your new 360º Virtual Tour directly on your website. Benefits of that are that your visitors don’t have to leave your site to interact with the tour. It also keeps your visitors longer on your side and boosts your website on google rankings (SEO).
It’s essential to pick a good placement for your tour. To make sure that visitors can easily find it, we suggest adding a specific “virtual tour” menu-item in the navigation menu so that people can see as fast as possible.
For the best possible experience, embed as wide as possible possibly even full screen. The more space virtual tour takes, the more inviting for visitors will try out.
Step by Step Guide
1. Get the embed code
If you are using our services, we will provide you with an embed code. If not just ask a person who did a virtual tour for you for an embed code of 3D tour.

2. Go to your website
It’s essential to pick a good placement for your tour. To make sure that visitors can easily find it, we suggest adding a specific “virtual tour” menu-item in the navigation menu so that people can find as fast as possible.
For the best possible experience, embed as wide as possible possibly even full screen. The more space virtual tour takes, the more inviting for visitors will try out.
3. Place the code as an HTML
Paste your virtual tour code into a source code embedded on the page you wish it to appear. This will largely depend on the content management system you are using.
The most popular website platforms have a few subtle differences when adding content. We have listed the most popular ones down below.
WordPress
WordPress is the most popular and customizable website content management system in the world.
1. Create a new or open an existing page/post.
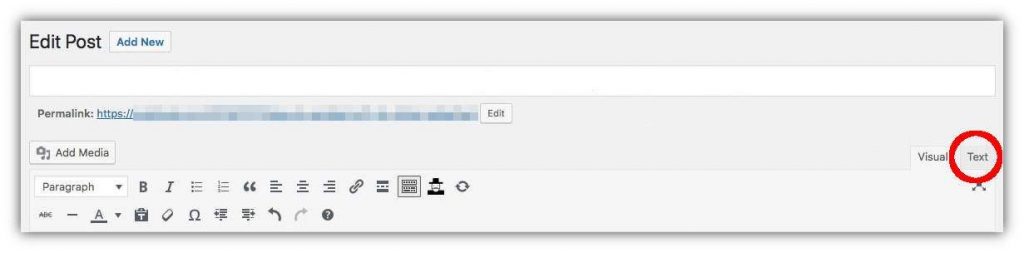
2. Use the editor on your desired page or post. Switch the editor view from Visual to Text on the right side.

3. Paste (ctrl+v) the embed code into the editor contents.
4. Save your changes.
WordPress & Divi
Divi is a very popular page builder framework that runs on WordPress. Divi uses modules to manage and display content.
1. Add your desired section, row, and column structure
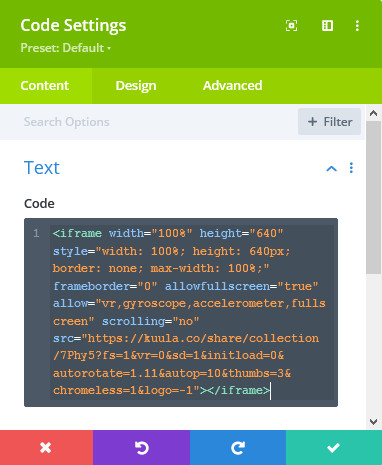
2. Add a Code Module
3. Paste the embed code into the Code Module content area.
4. Save your changes.

WordPress.com
WordPress.org is the managed website service that uses the scaled down edition of WordPress.

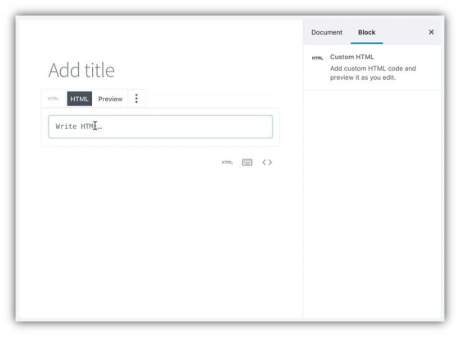
1. Add a Custom HTML Block to your page or post.
2. Paste (ctrl+v) the embed code into the content field.
3. Save your changes.
Visit this WordPress.com support page for additional details on using Custom HTML Blocks.
Joomla
1. Login to your Joomla Admin panel, then go to Extensions on the menu bar > choose Modules > Click New to start a new module.
2. Select Custom as the module type.
3. Give the new module a name in the Title field.
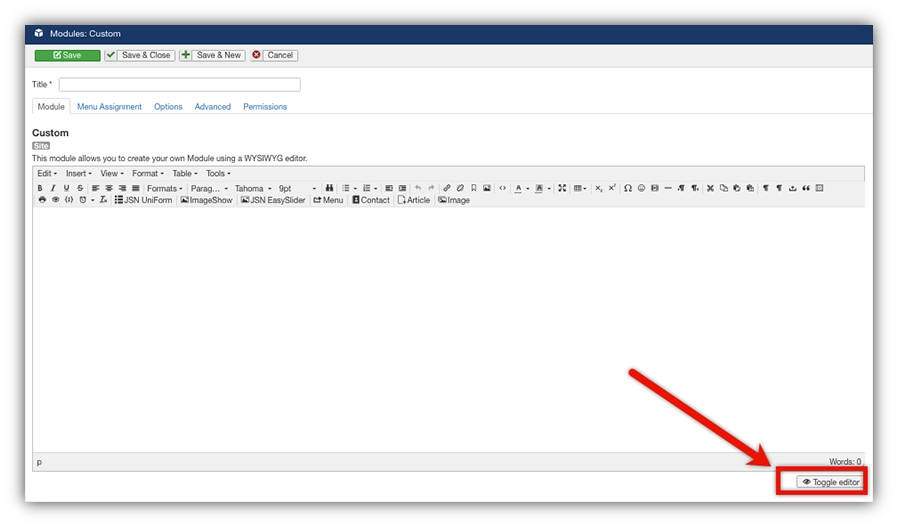
4. On the lower right corner of the editor, click the Toggle editor button to change the mode to plain text.

5. Paste (ctrl+v) your embed code into the content area.
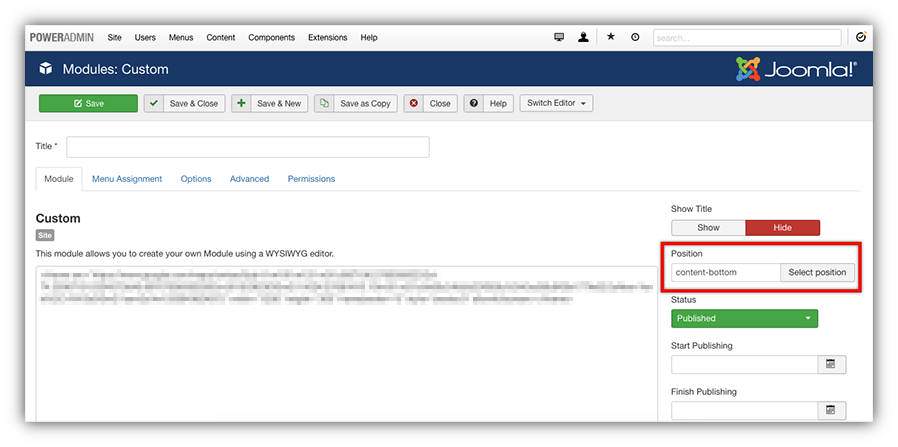
6. On the right sidebar, click Select Position to choose the location to place the module in the website layout.
7. To select what menu items display the virtual tour modeule in a Joomla website, navigate to the Menu Assignment tab and select the desired box.
8. Press the Save button to finish the module.
Squarespace

1. Open the Squarespace page where you would like to embed the virtual tour.
2. Hover over your page content and select Edit.
3. Click an insertion point, select a Code Block, then paste the embed code into the block.
4. Save your changes.
Note: Check this page to verify that your Squarespace plan is eligible for Code Blocks as their features and pricing plans change frequently.
Wix

1. Open the Wix editor
2. Choose the Add button and select the More option
3. Click on the HTML code button
4. Click the Enter Code button that appears above the grey box.
5. Paste your embed code into the space provided.
The embed code will then display a preview that can be moved or scaled into your desired position.
4. Save it and check does everything work.
Having a Virtual Tour doesn’t necessarily tell you where to use it. That is why we have arranged a quick explanation on how to attach 3D tour to your website if you have any problems comment below and we will help you solve them as soon as possible.


Recent Comments